Whenever I have a problem with an image “not showing up” on a web page, the first thing I do is take a close look at the file path that references that image. If that file path is relative (meaning that it doesn’t start with http://), I pay extra close attention to the relationship of where the file is that is referencing the image, and where that image actually is.
- Is the image in the same directory as the file referencing it?
- Is the image in a directory below?
- Is the image in a directory above?
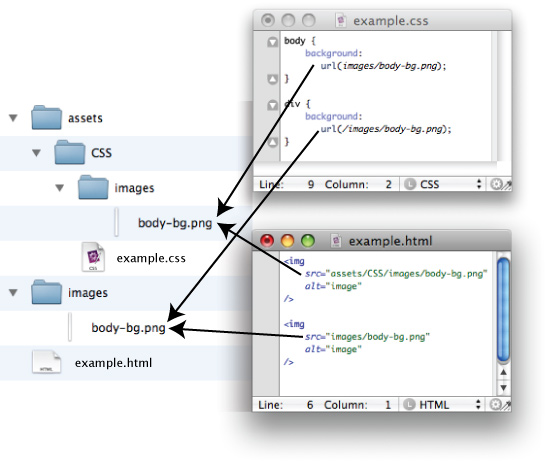
By “below” and “above”, I mean subdirectories and parent directories. Relative file paths give us a way to travel in both directions. Take a look at my privative example:

Here is all you need to know about relative file paths:
- Starting with “/” returns to the root directory and starts there
- Starting with “../” moves one directory backwards and starts there
- Starting with “../../” moves two directories backwards and starts there (and so on…)
- To move forward, just start with the first subdirectory and keep moving forward